WebP is an emerging image format developed by Google that promises to reduce the file size, retaining your images up to 34% as compared to JPEG images, which can significantly influence page load time as well as bandwidth usage. It seems to be one stop solution of images on the web, as it can replace PNG, GIF and JPEG to a single format covering all the images on the web. WebP format not only supports lossy and lossless images, but also translucent, photographic and graphical images.
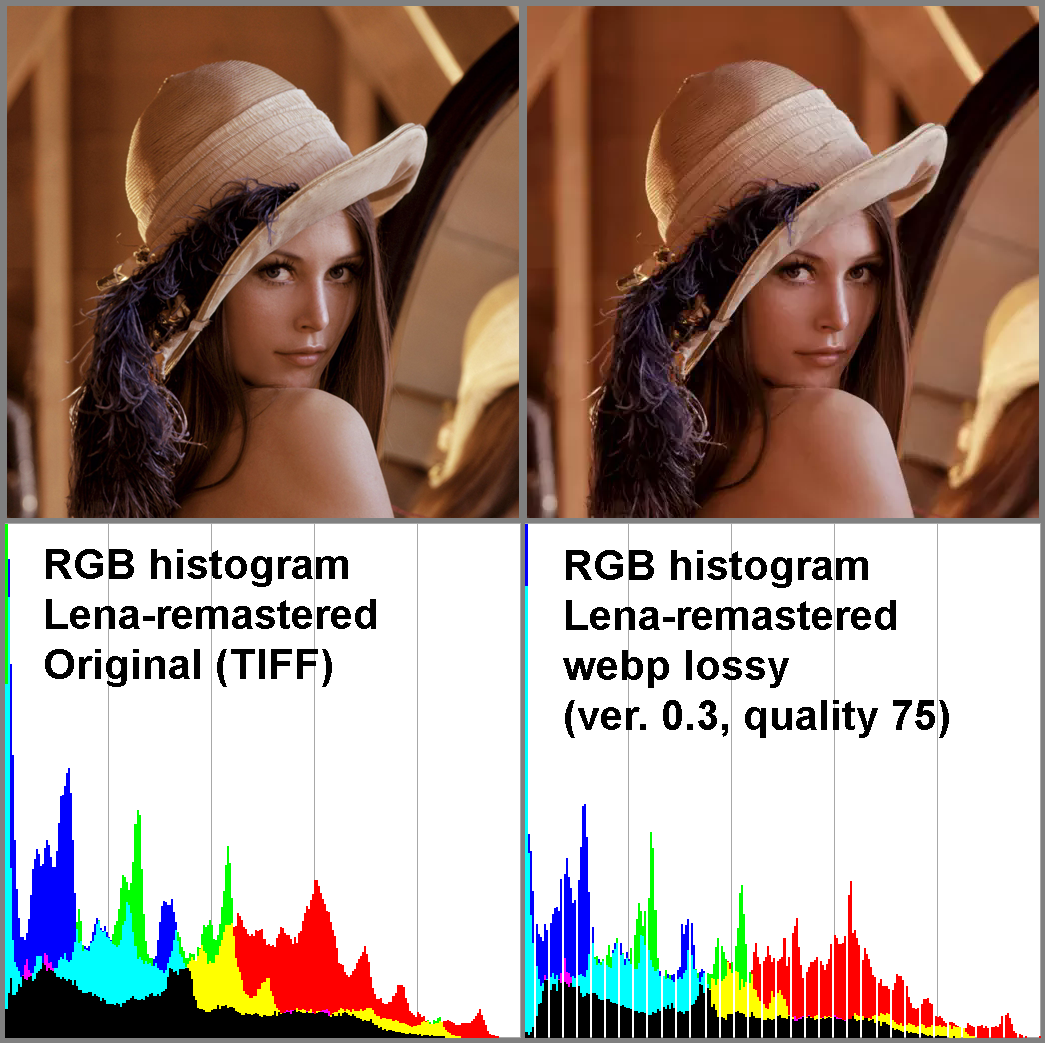
Images usually make up the largest chunk of the page, and one of the main goals is to reduce the amount of data when it comes to optimize websites for performance. The ways images are encoded have a significant impact on the size of the files. Though there are many tools to compress the images, but the new image format of Google, WebP reduces the size of images without compromising with its quality. But still there are few reasons why we should not use WebP, which are as follows:
- Its support is limited and is not universally compatible, it is limited natively only to the Android browser and Chrome.
- If the imagery is huge on the Android set and you want to maintain two sets of images for your website which you want to convert it on the webP, then also it will not be possible to achieve support.
- Internet Explorer and Safari also do not support WebP.
- It is not possible to use WebP images in CSS, as you need to manage a bit of Java Script for it.
- The artifacting has plastic appearance and it has poor exporting interface.
- If you want to save a bunch of images, then you need to create a batch process, as WebP Photoshop plug- in is twofold and there is no ‘Save’ option for web interface, where you can preview what the images will look like according to the settings you have chosen.
Though, it relatively takes low efforts and loads faster, so the users can go forward to the WebP and load to their heart’s content.